
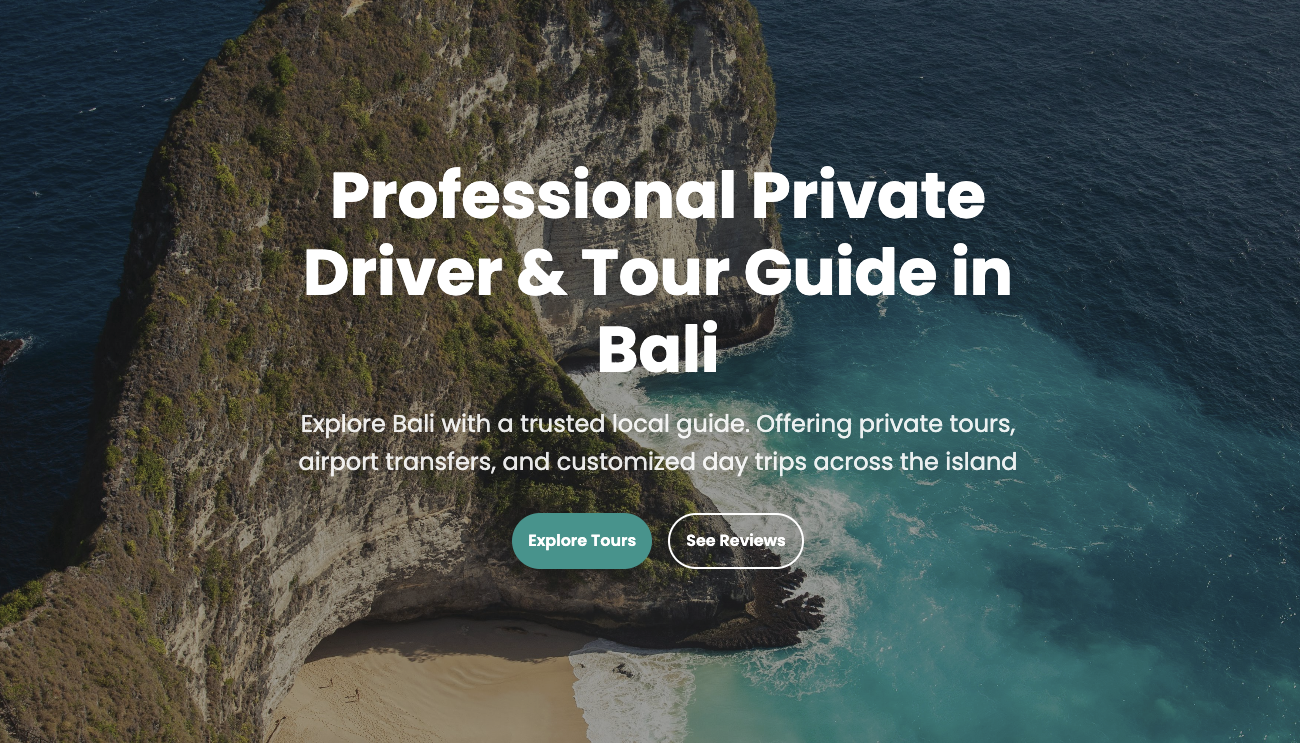
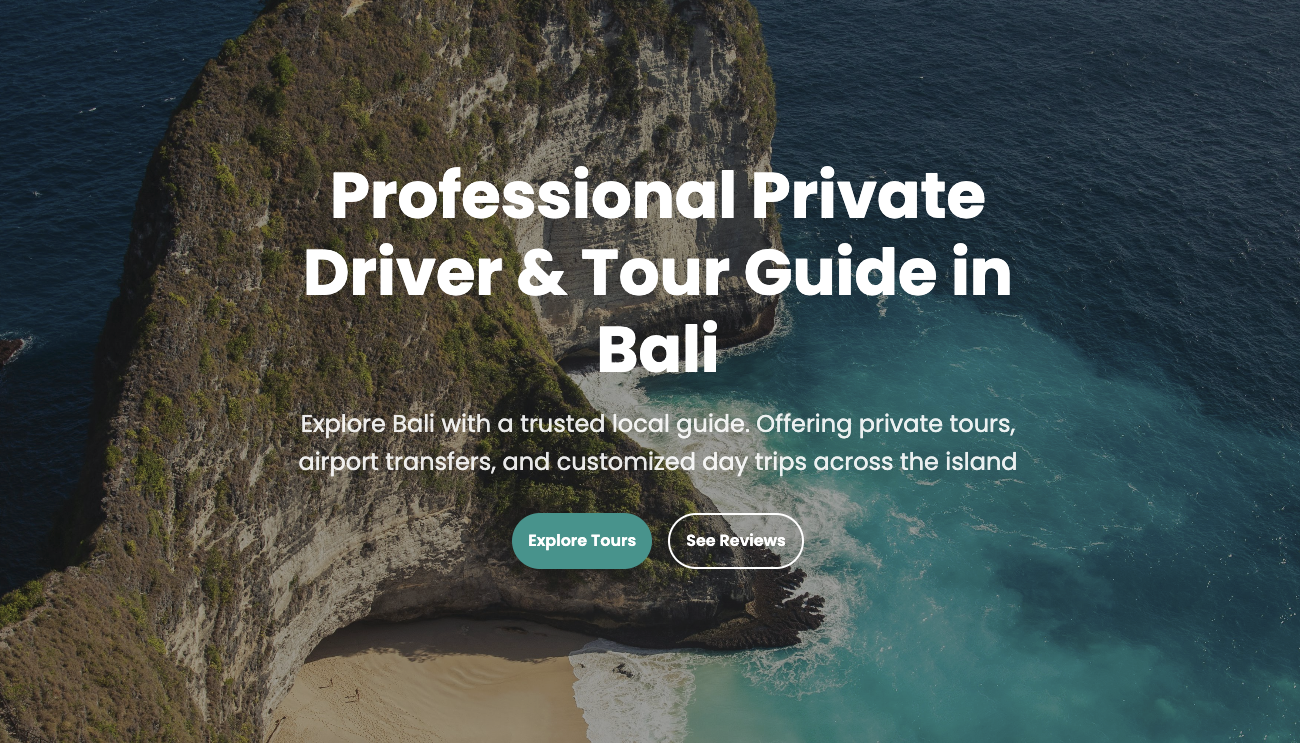
Wayan Bali Tour Service
Commercial tourism website with responsive design and SEO optimization.
Technologies
Features
- Responsive design
- SEO optimized
- Performance optimized
Hi there! 👋
Based in Kansas City, KS USA
Let's build something great together!
Here are some of the projects I've worked on. Each one represents a unique challenge and learning experience.

Commercial tourism website with responsive design and SEO optimization.

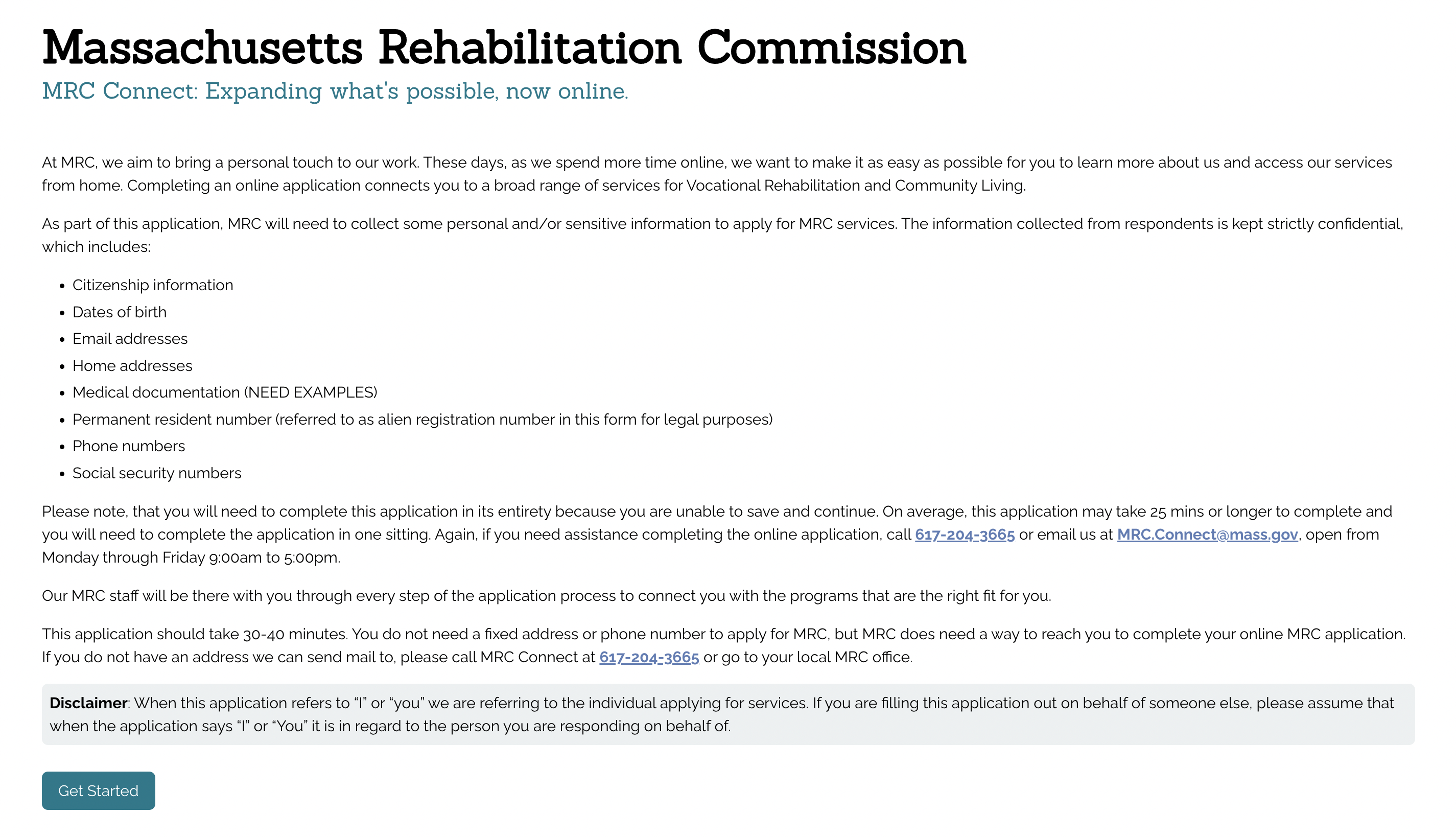
Application Form for MassAbility constiuents.

Search for insurance documents for the Department of Industrial Accidents.

API integration pack in Coda's core bundle.

Portal for Massachusetts agency MassAbility

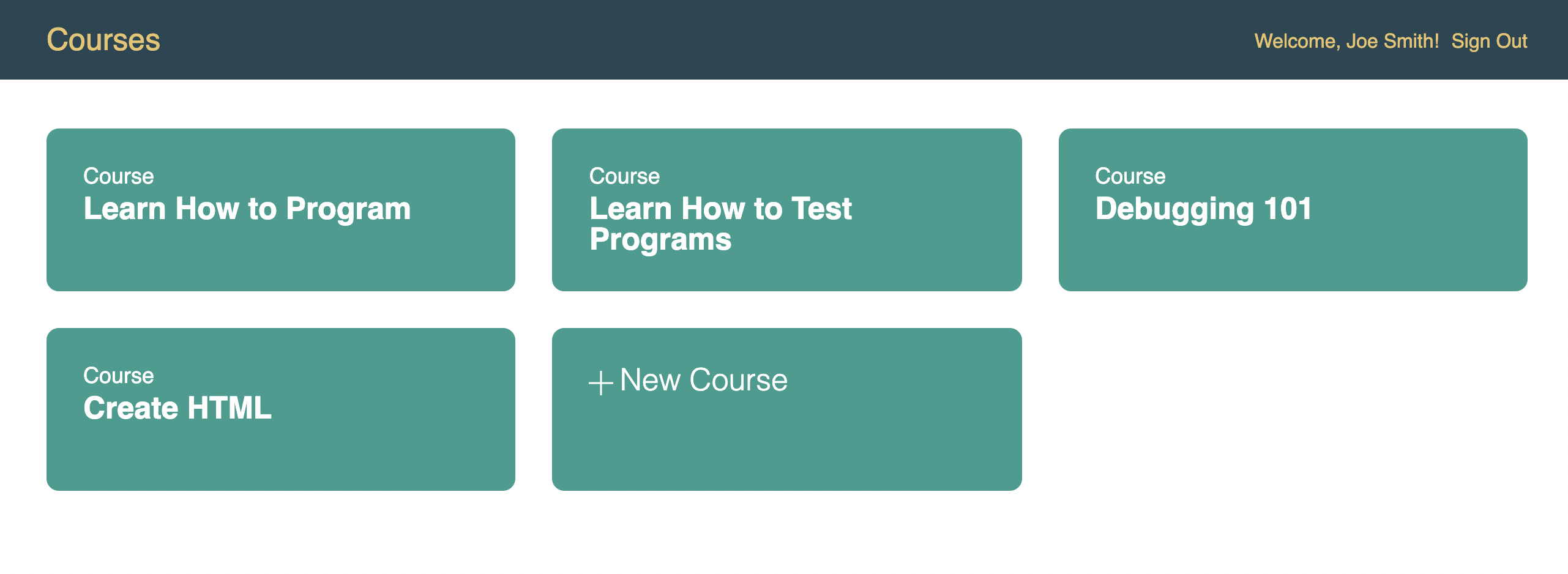
React frontend with course API backend.

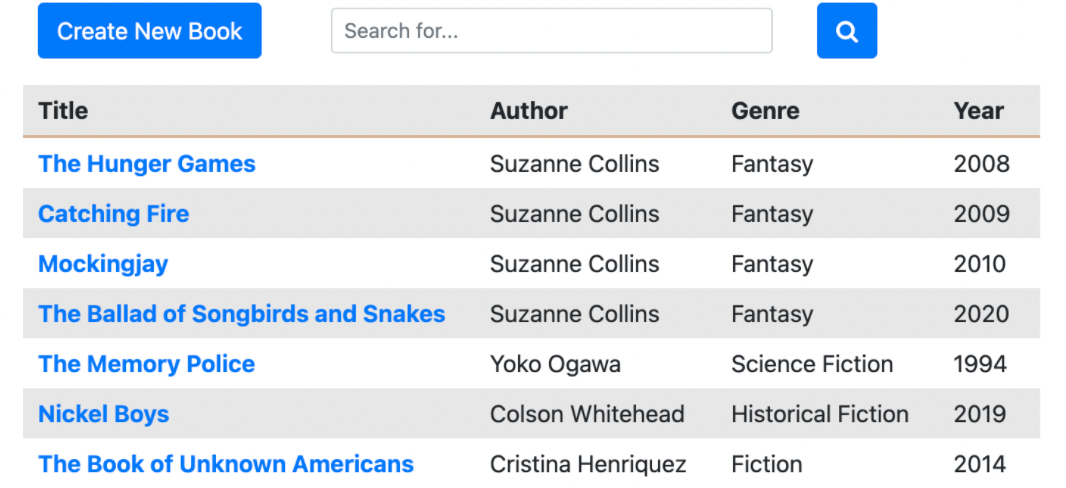
Book collection management system with pagination.

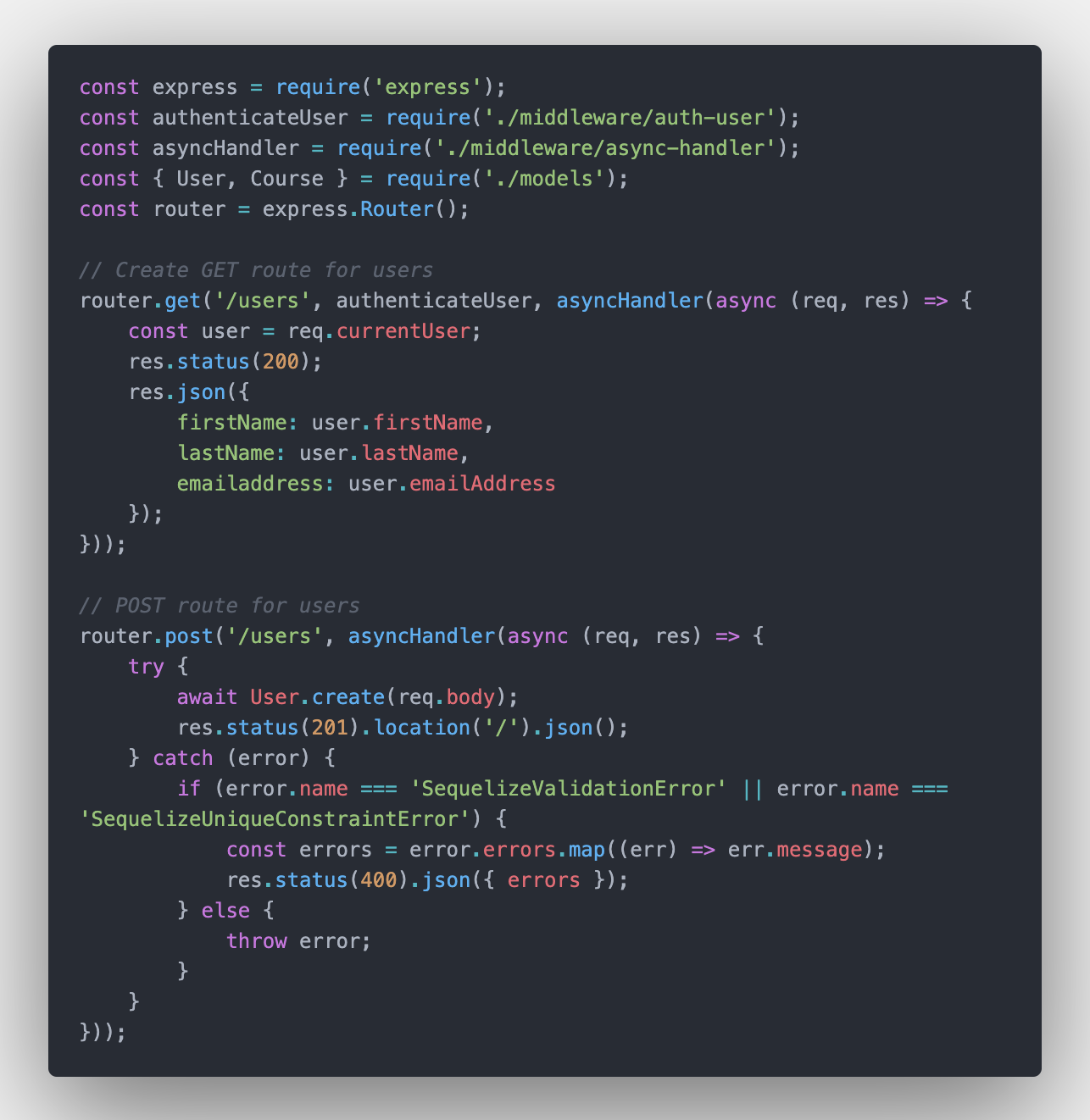
School database administration API.
With a strong foundation in both frontend and backend technologies, I specialize in creating scalable and maintainable web applications that deliver exceptional user experiences.
Have a project in mind? Let's work together to create something amazing.
Prefer to email me directly? [email protected]